ie11「ホームページと検索設定の選択」不具合?!

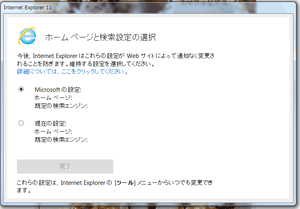
Windows7を使っていますが、先日からInternetExploere11を起動したら、上図のような「ホームページと検索設定の選択」が表示され、なぜか「完了」ボタンが押せなくて、ie自体が固まってしまう状態に。
結局、毎回PCをシャットダウンするしか終わらせる方法が無く困っていました。
本日やっと自分自身、解決させました。
それはIE自体を使わないことです。(元々IE嫌いなので)
数あるブラウザの中でも軽めの
Operaに乗り換えたところ、
重かったYahooメールもサクサク動くので、
もっと早くieを辞めておけばよかったと思いました。
Opera以外にもcrome、Mozilla Firefox等
違うブラウザの方がieより使いやすいように思います。
ieに今回かなりイライラ、腹がたったので、
コントロール パネル→プログラム
→Windows の機能を無効化から
InternetExploere11のチェックボックスを外してしまいましたーーーーー!
今後様子を見たいと思います~。
7月12日はアマゾン!?の日
7/12は1日だけのアマゾンセール。昨年は超安くなり売り切れ続出だったという、プライム会員限定Prime Day★セール開催日。会員ではないけれど、のぞいてみようと思います。
ADSL用の電話線・モジュラケーブルを買う
雨の多い季節がやってきて、我が家で困るのが
インターネットプロバイダーの ADSLが、カチカチと言って切れやすくなることです。
ADSL本体は問題なくその先に問題があると、PCでも表示されていて、
いつも電話線を交換するとカイゼンされます。
壁の中が腐っているのでは無いのかと疑問に思いつつ、
今回は強そうな エレコムのツイスト&シールドモジュラケーブル というものをヨドバシカメラで購入してみました。
帰宅後ネットを見ていると、カチカチと言って切れてしまいました。
電源をOFFに落して、またONにしてみたものの復旧しなかったので 早速購入したツイスト&シールドモジュラケーブルに交換!
★現在復旧★
安定して動いてます。
今後あまり繰り返すようなら、NTTに見てもらおうかと思います。
|
電子書籍リーダーKobo Aura H2O を買う
以前から気になっていた、防水機能のある
私はお風呂で本を読みたいので防水!という訳ではなく、
雨の時に折り畳み傘がぬれていて、カバンの中で接触したり
ペットボトルの水がかからないかというぐらいのレベルです。
それぐらいで2万円近くする電子書籍は高く思い、防水の無いものや、
安く出ていないか探していたところ、楽天で優待販売があり、
そこで安く購入できました。

【優待販売】電子書籍リーダーKobo Aura H2O ブラック_CP
価格:15980円(税込、送料無料)
|
|
激安の9,990円の優待販売は、販売期間がまだ先だったので、すぐ買える15,980円方で購入。
優待販売に値段や期間の差をつけて、楽天は商売上手だなあ~と思いました。
|
今欲しい雑誌 Web Designing 2015年5月号
今年の4月にGoogleのアルゴリズム改変、モバイルフレンドリーアップデートをしたので、慌ててその辺の知識をググったりしていましたが、
Web Designing 2015年5月号を会社の図書コーナーで読んでみたところ、レスポンシブの痛い部分まで踏み込んで書いていたので、かなり参考になるのでは??と思いました。
UIデザインについても書いていて、デザインやモバイルサイト構築の勉強にもなるので、
当初、雑誌を自分の手元にも置いておきたいな。。。と思い探しましたが、雑誌本体はすぐ完売してしまったようです。
現在、電子書籍のダウンロードのみでしか手に入らないようなので、楽天かアマゾンどちらかで購入しようと思います。
PCの方にkobo入れてるので楽天にするかもしれません。
なぜか、先日まで1200円だったのが、セールか割引か何かで800円になっているので、今のうちにポイントで購入するのが良いのかも!?
▼アマゾンKindle
今さら聞けないレスポンシブデザイン・・・・Googleモバイルフレンドリーアルゴリズム変更
Google WEBマスターツールで、私が個人で作っているサイトやブログを管理していますが、2サイトにモバイル ユーザビリティ上の問題が検出されましたとエラーが数か月前から出ていました。
無視していましたが、下記のような記事が。
SEO的にえらい問題です。
フルコーディングを1年半ぐらいしていなかったので、
最近の傾向、特にレスポンシブデザインに疎く、
ほんと「今さら聞けない」です。
よく見てみると、Google WEBマスターからリンクされているチュートリアルが
レスポンシブデザインについて説明されていて、わかりやすかったです。↓
しかしこれだけでは、コーディング等、細部の情報が得られないので、
Youtubeを探してみました。
CSSniteの鷹野さんの動画がとてもわかりやく助かりました。
早速対応して、何とか半分ぐらいはモバイルフレンドリーにできました。
LINEスタンプリリース!
昨日はスタンプがなかなか販売開始されないので心配になってしまいましたが、よく見てみたら、スタンプの管理画面の右上にある、リリースボタンを押していなかったので、販売が開始されていませんでした。

リリースボタンを押したら、数十分で販売が開始されました。
長かった4か月。。。
次また作るなら、半年後ぐらいを見込みたいです。




